超初心者のキドでも出来た!目次を可愛くする方法
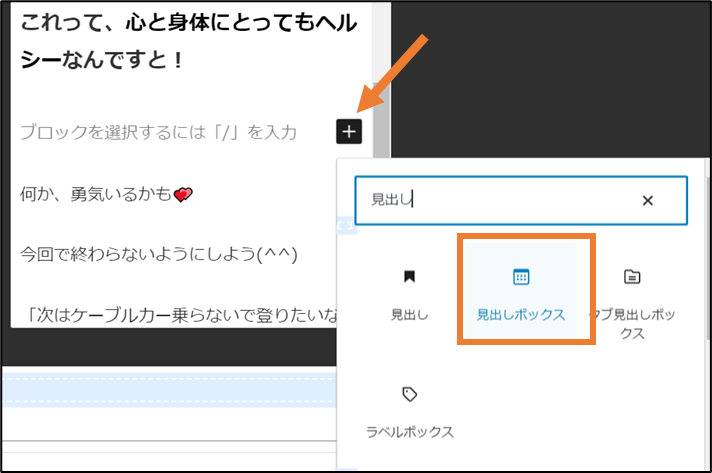
「+」マークをクリックして、「見出しボックス」を選択する

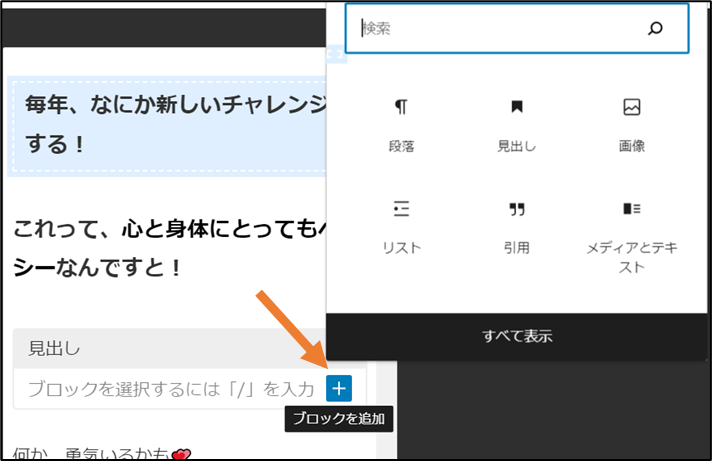
見出しボックスの右の「+」マークをクリック。
見出し、段落、、など選べる

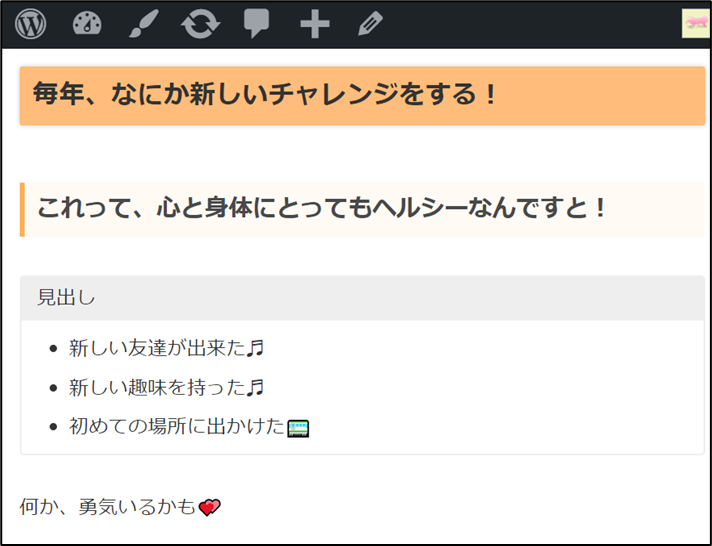
試しに、リストで入力して、プレビューするとこんな感じ

さらに
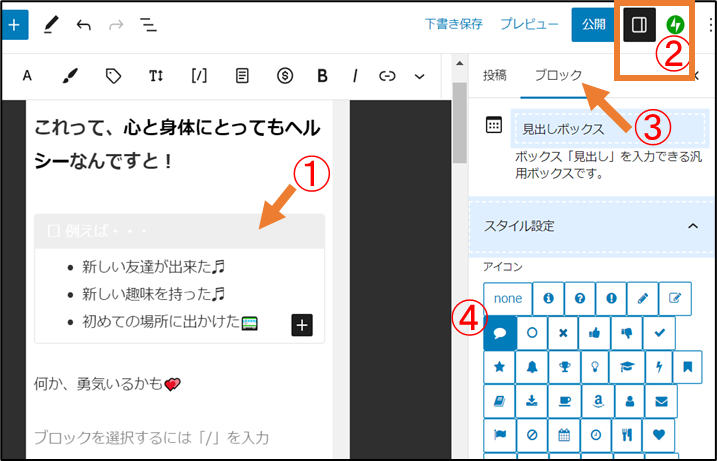
①見出しボックスの右の「+」マークをクリック
②右上の「設定」をクリック
③画面右側の「ブロック」>「スタイル設定」
④「アイコン」で選択

⑤さらに、「色設定」で、枠・背景・文字色を選択する

枠の色をオレンジにしたプレビューがこちら

感想
これ使い始めたら、
「+」マークをクリックして、「見出し」を選択しなくなっちゃう^^
見出しのデザインコードを入れたばかりで、くどく感じた
で、
スキンいれたら、かえって地味に・・・
見出しH1のデザイン
見出しH2のデザイン
見出しH3のデザイン
バランス難しいですね・・・
ちなみに、デフォルトの見出しをリセットする方法(備忘録)
cocoon設定⇒スキン⇒なしの場合に、有効のようです
スキンを入れていたら、見出しをリセットすることで、
見出しがつぶれてしまいました(選択したスキンで設定するのがベターの模様)
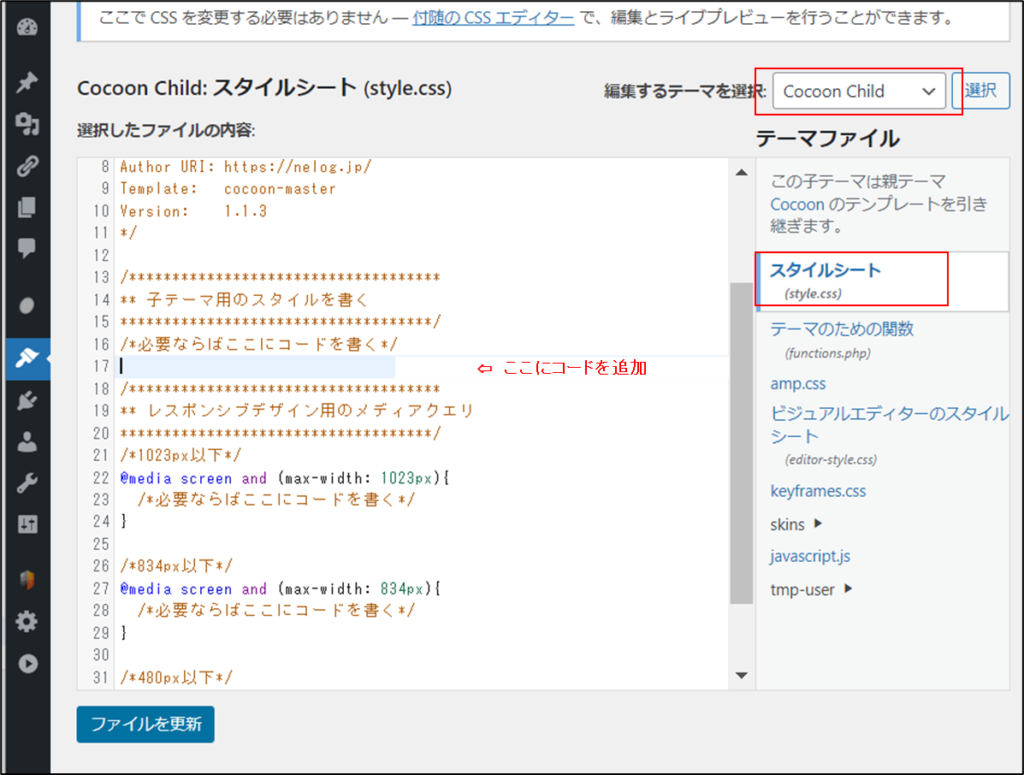
「外観」⇒「テーマエディター」⇒右側の「Cocoon Child」になっているか確認。

スタイルシートの17行目。ここにコードを追加する。
3つほど改行しておいてから、下のコードをコピぺする。
⇩ ⇩ ⇩
/* 「デザインリセット用のコード」 */
/*H2 */
.entry-content h2{
border:none;
background:none;
padding: 0;
}
/* H3 */
.entry-content h3{
border:none;
background:none;
padding: 0;
}
/* H4 */
.entry-content h4{
border:none;
background:none;
padding: 0;
}
/* H5 */
.entry-content h5{
border:none;
background:none;
padding: 0;
}
/* H6 */
.entry-content h6{
border:none;
background:none;
padding: 0;
}
最後に「ファイルを更新」して、プレビューを見て確認する。




コメント